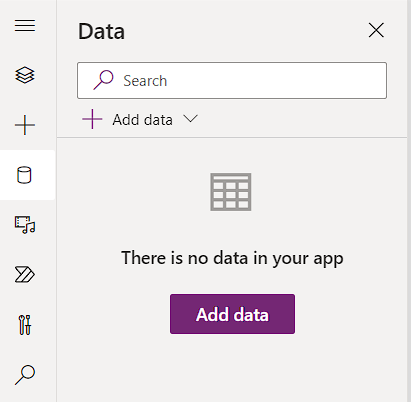
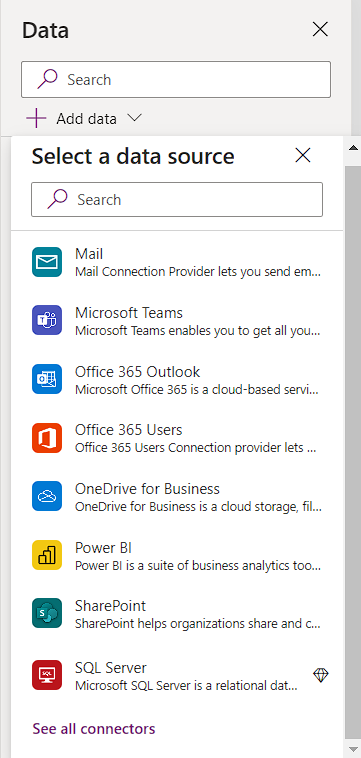
In the App Edit mode, click on the database icon and the + Add data to select the SharePoint connector


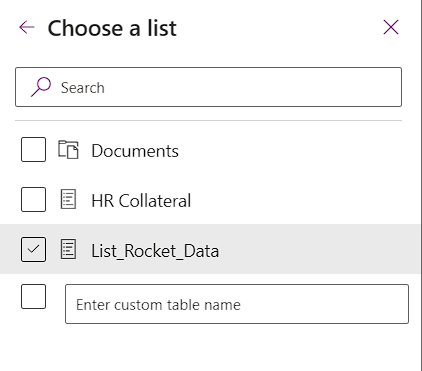
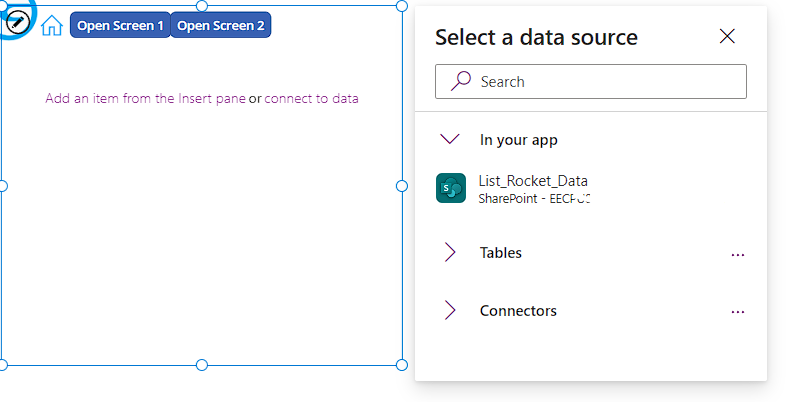
after selecting Sharepoint a list of Sharepoint sites will show up, Select the site that has the List and select the List. List from multiple sites can be selected but users can only connect to list they have access to, data will not appear if no access is granted by list owner.

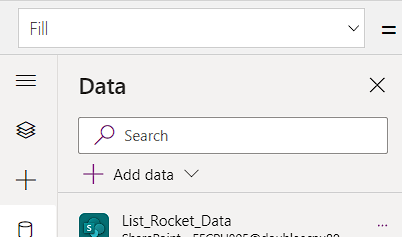
The List will appear on the data selection

From Here the List data can be called into a collection, displayed in a gallery, updated using forms, and whatever other actions are needed. In this example we will display the data in a gallery and update fields using Patch( ) function.
Select a blank flexible height gallery set the position X = 1 and Y = 101
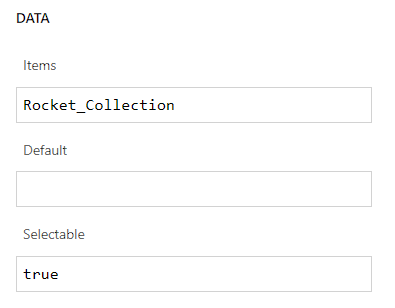
The data source selected can be selected when the gallery is inserted or the Items property for the gallery can be set at a later time. In this example the List data will be set to a collection variable that is filtered and sorted.

on the Screen Properties OnVisible( ) copy and paste the following Code:
ClearCollect(Rocket_Collection, List_Rocket_Data)Set The Gallery Items property to Rocket_Collection

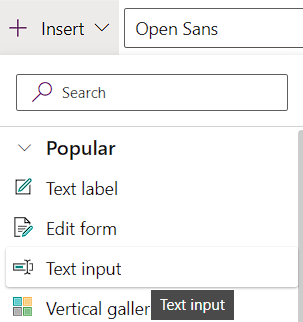
Select the Gallery then insert a Text Label and TextInput Control

Set the Position X to 0 and the Y to 0 for the Label and X = 0 and Y = 41 for the text input
