Create Component
Setup and create a reusable component to use as a Logo header with Title and Home Screen navigation.
From the Tree View select Component and + New component
Select the Component1 created
Rename the component to Logo_Title
Set Height: 100 and Width: 400

Add Containers:
Click on the Insert + on left Pane, From the Insert Pane under Layout menu select Horizontal Container
Resize the Container to fill Top of screen,
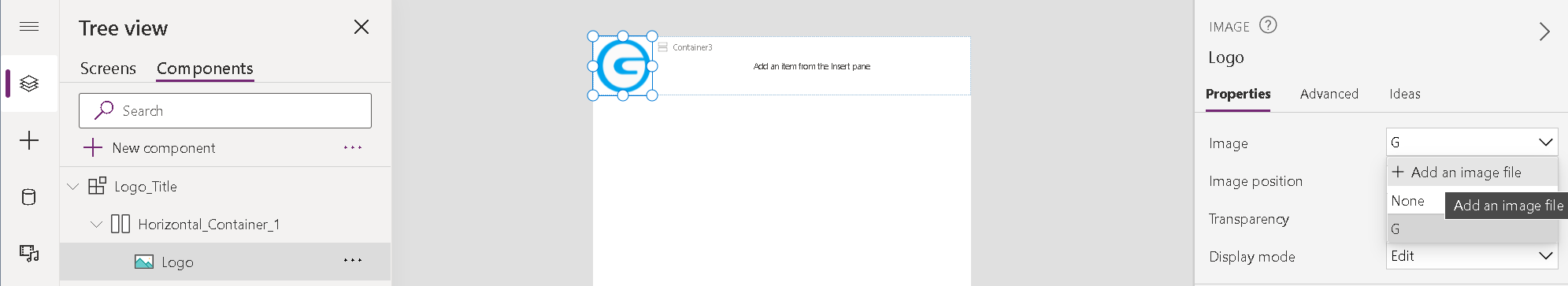
Add Logo:
Insert – Media – Image
Adjust Logo to position using mouse or enter the X Y Position in property pane
In the property pane under properties select image + Add an image file using the file selection window

Add a Vertical Container Next to Logo, Insert a Text Label from the insert menu, in the properties pane set Width : Parent.Width and set Align to Align.Center
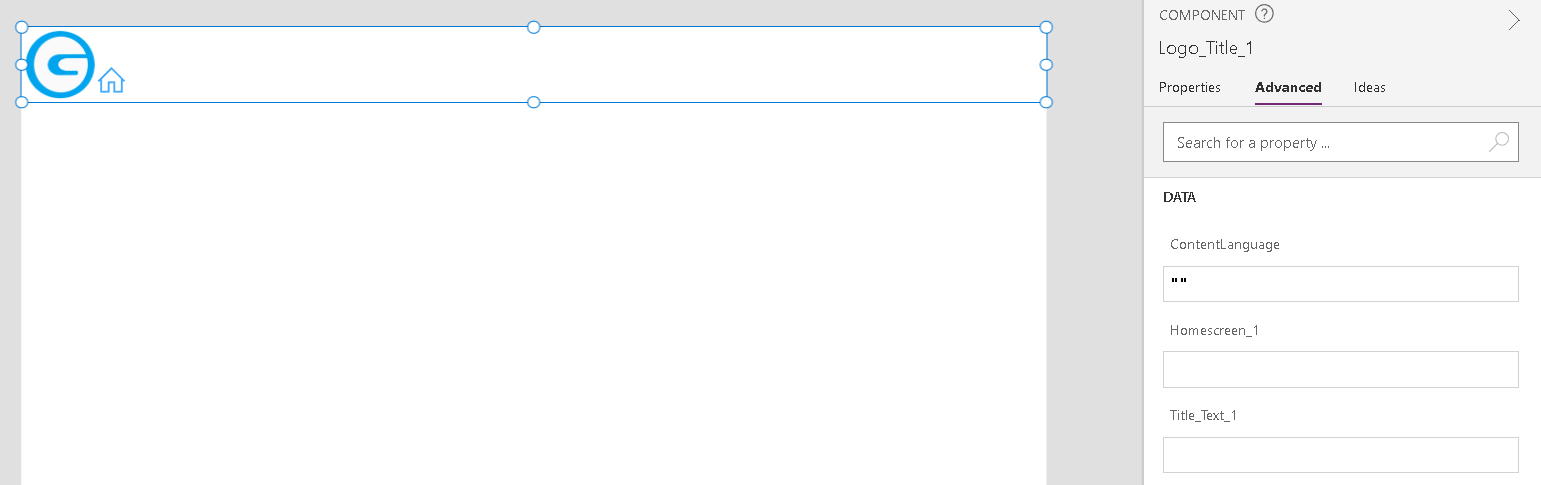
Set the Text property equal to Logo_Title.Title_Text_1, (An error warning may appear as variable has not been set on Component).
Next add a Horizontal container that will hold navigation buttons,
Set the LayoutMinWidth: 100 and LayoutminHeight: 40
Set Width to Parent.Width and Height to Parent.Height
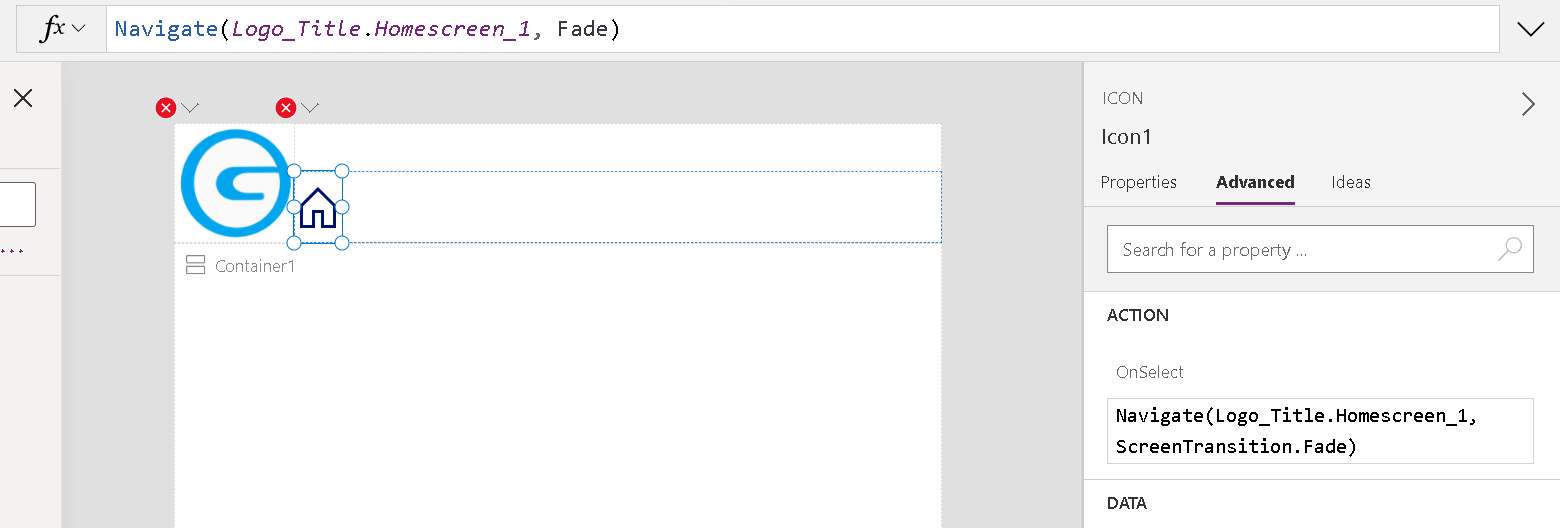
Add Home icon And set Height to Parent.Height
*Do not rename buttons to anything Specific keep them as button and sequence to make the component layout generic
Set Icon OnSelect property To a function Navigate(Logo_Title.Homescreen_1, ScreenTransition.Fade)

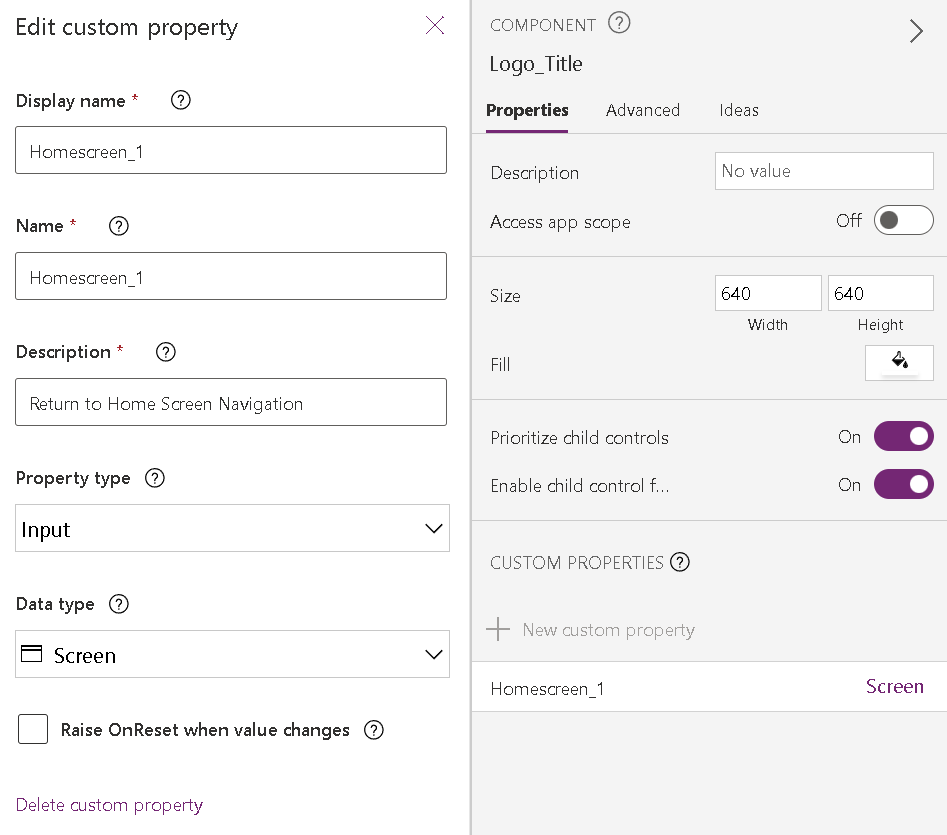
Create + New custom property, set Display name to Homescreen_1 and Description: Return to Home Screen, Property Type: Input, Data type: Screen

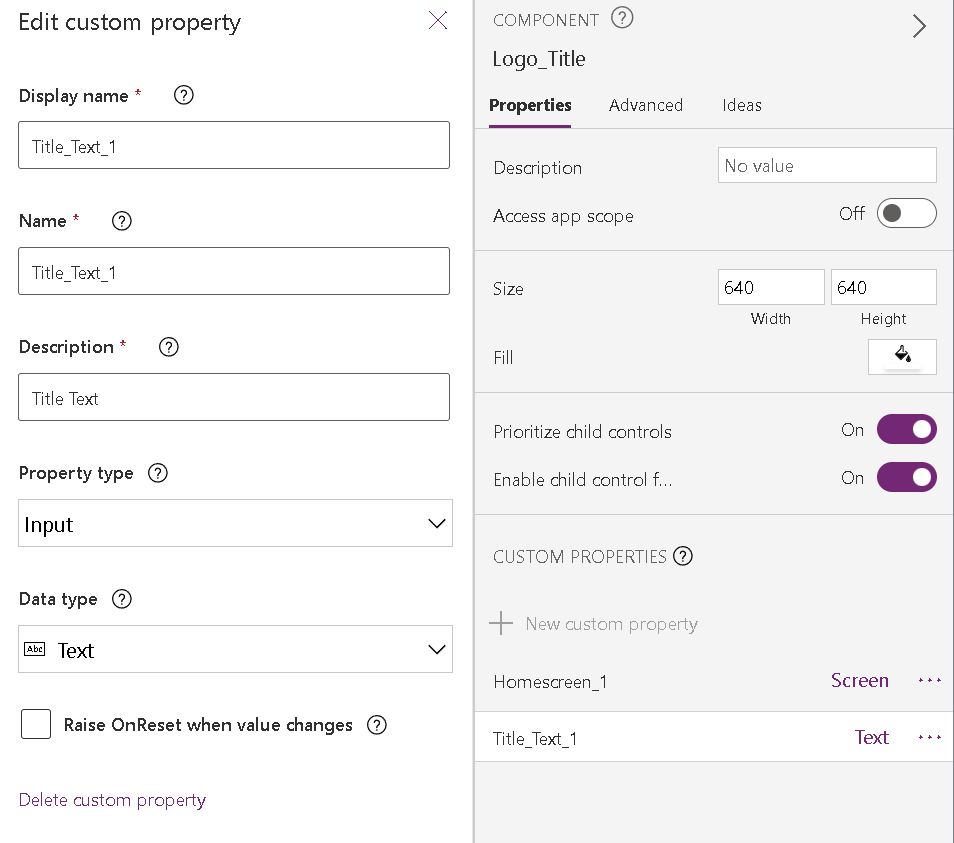
+ New custom Property, Set Display name Title_Text_1, Description: Title Text, Data type: Text

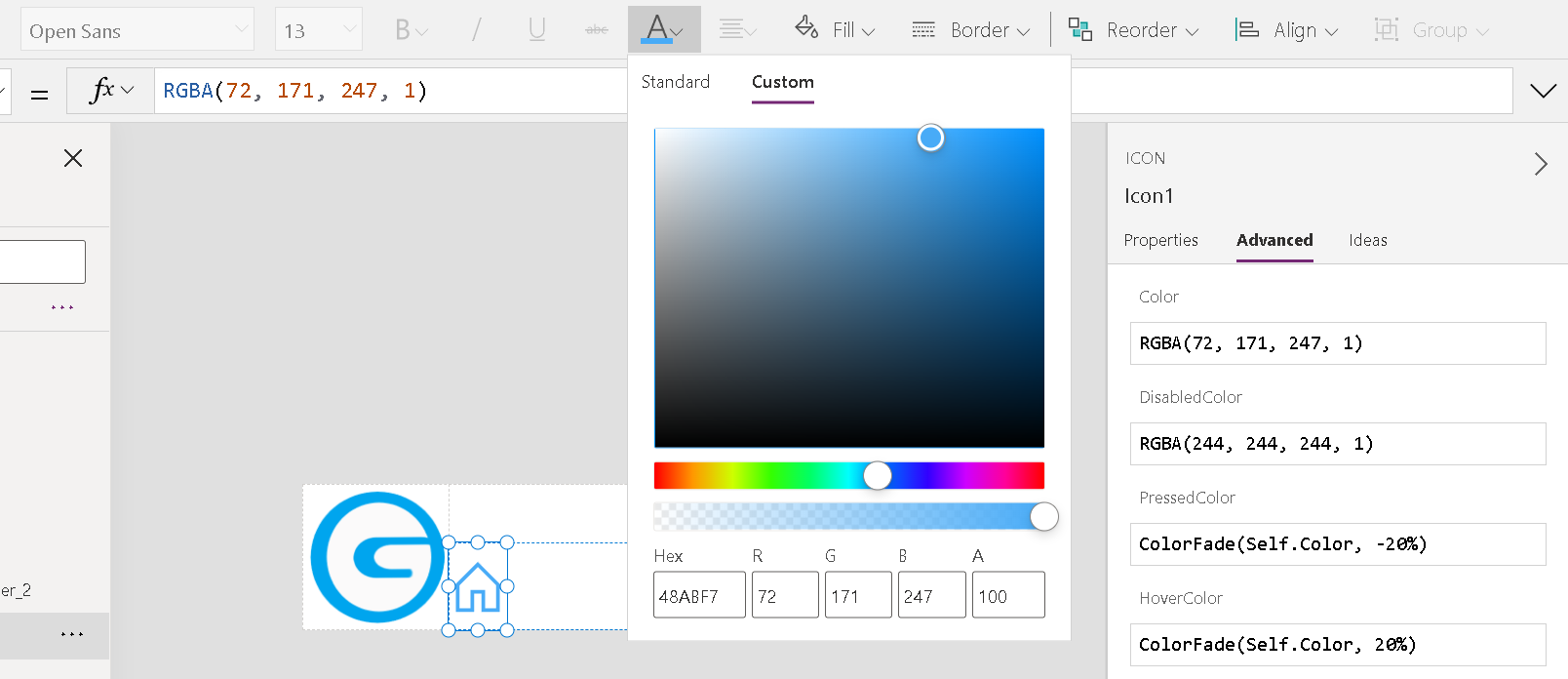
To change the color of the icon modify the Color property

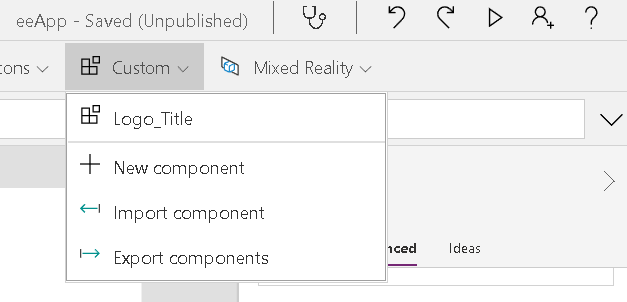
On Screens view select screen to add Component. Under Custom Menu selection the Component should appear on the drop down list.

After selecting the component it will be added to the Screen, Rename to something appropriate as everytime you add the component to a screen the component will get _# aggregated to it.

The Properties for the component can now be set such as height, width, and Custom Data

For the Homescreen_1 property the Apps Home Screen or landing page should be set to the screen name.
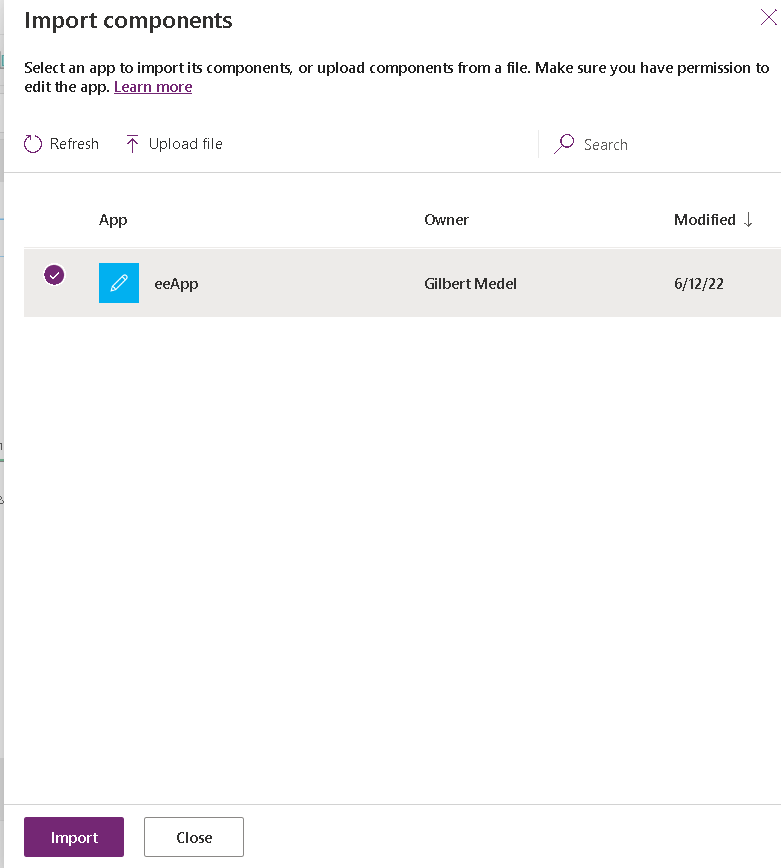
To import component to another App in the same SharePoint tenant Under Custom Select Import Component and select the app to import from.

Make sure each object has a unique name. If there are any objects in any of the components or screens with the same name they may be replaced with the import.